一个醉汉引发的Web端界面设计思考
2015-10-30 刘亚业,孙璟泽 鹈鹕全面客户体验管理
有一个关于醉汉的故事。故事讲的是有一天醉汉不小心把钥匙掉在地上,可是他并没有去钥匙掉落的地方去捡起他的钥匙,而是去了一个离他不远的路灯下去寻找。当路人问起为什么他不去钥匙掉落的地方去寻找,他指着路灯回答说:“这里更加地明亮”。
这并不是一个新鲜的故事。但是它与我们现如今的很多生活场景又是何其地相似——现在是一个信息爆炸的时代,在浏览资讯或者查找信息的时候经常匆匆一瞥,需要有一些凸显的内容或者亮点来快速地吸引我们的眼球。例如:
我们进入某个网站、或者进入某个手机应用。一般会浏览位置靠前、或者比较突出的板块,如果短时间找不到感兴趣的内容,就会失去耐心而离开。
我们在网购的时候,如果在搜索结果的前几个页面里看不到比较称心的商品,也会有不耐烦的情绪。
我们在产品出现问题从网站上寻求帮助的时候,如果不能快速找到商家的服务电话或者在线客服,心中对该商家的印象也会大打折扣。
一 案例
我们先看看几种不同风格的Web门户页面,不同的设计我们会有什么样的感受。
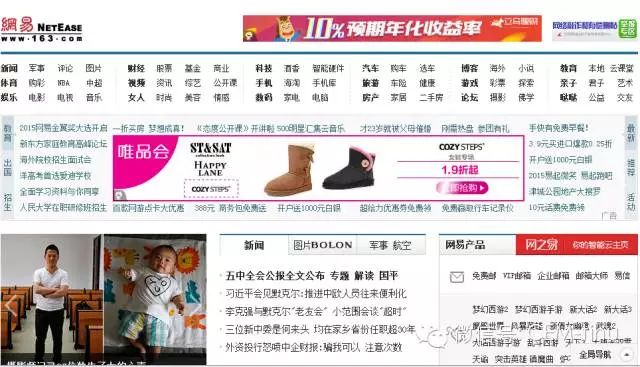
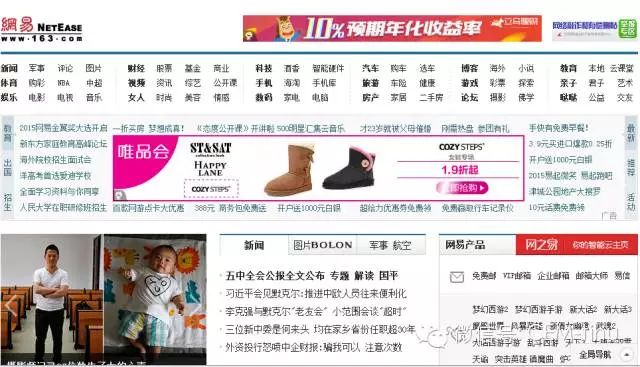
1.网易首页面:

该页面给人第一印象是密密麻麻好多内容,如果要从中找到我们需要的信息,感觉有点眼晕,更别提去寻找感兴趣的东西;而且导航栏里的条目过多,户很难记住页面里都有什么功能;另外还有四处漂浮的广告,不免让人感觉乱糟糟的。
2.新浪新闻首页面:

新浪新闻页面导航分类比较清晰,但是各个板块布局非常的拥挤,字体颜色也比较混乱,用户容易产生烦躁的情绪,并且比较难以区分并记忆各个板块的功能及内容。页面整体色调比较激烈,容易让用户产生不适的感觉。
3. 澎湃新闻首页面:

界面布局比较清晰,各版块分割地比较条理,整体色系让人舒适、重点信息也比较凸显(如推荐蓝色提示标)。
二 Web端界面设计思考
我们经常会发现,在展示的页面明明有设计某项功能或包含某项内容,可是用户就是看不到。
要找到原因,我们得了解人们浏览网页的习惯。
- 在浏览页面的时候,很少会有用户一行一行仔细的去阅读,现在是资讯爆炸的时代,人们浏览网页、资讯的时候,往往是跳跃式的阅读,而且经常只关注页面凸显的信息。
- 在进行页面操作的时候,很少有人看网页说明,明了之后再做操作。就像我们购买的家电,经常会直接上手去用。用户会进行一段时间的试错操作,如果页面功能设计比较合理,图标比较通用,那么就会很快地熟悉网页,否则,多次试错未果,用户就会离开。
- 用户往往喜欢比较“亲善”的页面,不喜欢进行思考。“亲善”指的是,使用难度低,不用花时间或精力去理解,某个词语是什么意思,哪里是可以点击的地方,哪里有自己感兴趣的东西。用户浏览页面的时候,想要快速地了解其包含的功能以及每个功能怎么去使用。因此用户不会去对自己有疑问的地方去思考。而要解决这个问题,就要了解用户的需求、用户的使用习惯,从用户的需求、使用习惯去设计产品,并且要使用通俗易懂的语言。

那么如何让用户对界面设计产生良好的感知呢?
界面设计是一个复杂的有不同学科参与的工程,认知心理学、设计学、语言学等在此都扮演着重要的角色。用户界面是用户与程序沟通的唯一途径,要能为用户提供方便有效的服务。而要达到这个目的,我们可以从以下几点来做到:
- 界面色系不可给用户带来不良情绪。色彩纯度、明度、饱和度低的衣服一般看起来会相对比较高档,根本原因是亮色系容易给用户情绪带来刺激,浏览亮色系页面时间长的话也会引起眼睛疲劳等不适反应。

- 界面要简洁。这样做的目的是让用户便于使用、便于了解、并能减少用户发生错误选择的可能性。
- 建立有效的视觉层次。这是每一个优秀界面都具备的特点,界面的结构必须清晰且一致。
- 板块分割要条理。混乱的版块分割不仅会影响客户的情绪,也对客户寻找信息造成了一定的困扰。
- 适当的留白。版块间适当的留白会给用户带来轻松的感觉,也使得页面布局比较清晰。
- 各板块里的内容布局要清晰合理。展现方式不宜过多,图表、动图、文字等混合使用时要谨慎,不然容易让用户产生混乱的感觉。内容不宜大量堆积,这样做的目的是防止用户因为信息量过大而丧失浏览的欲望。
- 同类型版块格式要一致。这样会让页面显得整齐、信息更加快速地被浏览。
- 重点、概括信息的独立放置与凸显。如版块名称、标题的凸显,会使得用户快速的了解页面功能与页面所包含信息的概要。

- 尽量使用用户的习惯用法。界面中的LOGO、内容,用客户习惯的、通用的方式去展示,不要用设计者自定义的展现形式。用户可通过已掌握的知识来使用界面,比如“购物车”、“设置”、“停止”功能,应使用通用或者用户习惯的方式去展现。

- 明显标识可以点击的地方。要让用户清晰的知道,哪些地方是可以点击的,可以再进一步了解信息。
- 要有必要的提示。在用户作出有风险的选择时要有信息介入系统的提示,比如”注销信息“,”删除某项内容“。
参考资料:
《点石成金——访客至上的web和移动可用性设计秘笈》Steve Krug 著 蒋芳 译
涨姿势!为什么有的颜色看起来非常高档?
本文为作者原创作品,欢迎直接微信转发。
转载时需在文章开头注明作者和“来源鹈鹕全面客户体验管理(微信号:CEM-tihu)“,文字颜色为黑色,且不得修改原文内容。
欢迎小伙伴投稿合作,具体请联系:易女士
Yiml@tihu.com.cn